 |
Any software application will have some data that needs to be saved or some operations to be performed. A variable is named storage to save this data. Javascript Variables are used to save this data within the scope of a javascript function or within the global scope on the client-side.
How to create a Javascript Variable?
A javascript variable can be created using let, var & const keywords as shown in the below image.
 |
| Ways to declare Javascript Variable |
Let us see each of these keywords in detail.
- var keyword
var is an old javascript keyword that is being used and can still be used.
It had some flaws due to which let was introduced to overcome them. Before looking into the disadvantages of using the var keyword, let us take an example of var keyword as shown below:

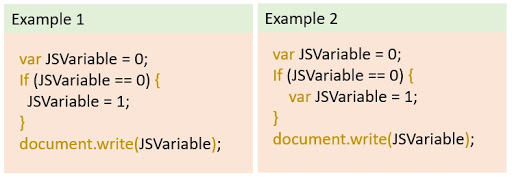
Examples of var keyword The difference between example 1 & example 2 is that in example 2, I have declared the JSVariable variable inside the if condition again. Can you guess what would be the output for both the examples? Check out the examples on JsFiddle. The output for both the examples will be 1 even if we have declared JSVariable again inside the if condition.
This is the challenge that one may face while using var variables because it may happen that there is any global variable declared having the same name in a project and we might end up changing its value if we re-declare it again in any function or code block.
- let keyword
This keyword was introduced to overcome the challenge mentioned above. The variables declared using the let keyword are block-level variables i.e. their scope is inside a particular code block.
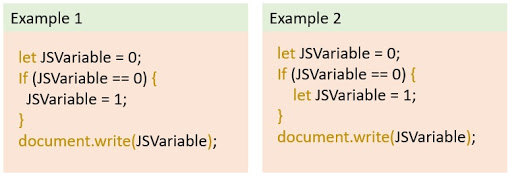
Let's change the var keyword to let in the example we have seen for var keyword.

Examples of let keyword The output for example 1 will be 1 and for example 2, it will be 0 as the scope of another variable that we have declared inside the if condition is within the if block. Check out this example on JsFiddle.
const keyword
This keyword works the same way as let keyword but the variables' values cannot be changed if it is declared using const keyword.
Let's take the same example for const keyword

Examples of const keyword Example 1 will give an error as it is not allowed to set value for the const variable again. For the Example 2, the output will be 0. Its scope is the same as the let keyword.
What if we use the variable before declaring it?
Let us try using the JSVariable of our example before its declaration for all the 3 keywords as shown below:
 |
| Using variables before the declaration |
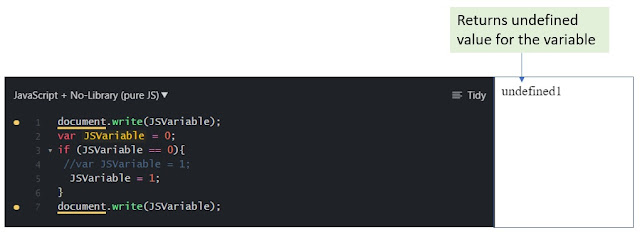
Here, the output for the var keyword would be as shown below:
 |
| Output for the variable declared using the var keyword |
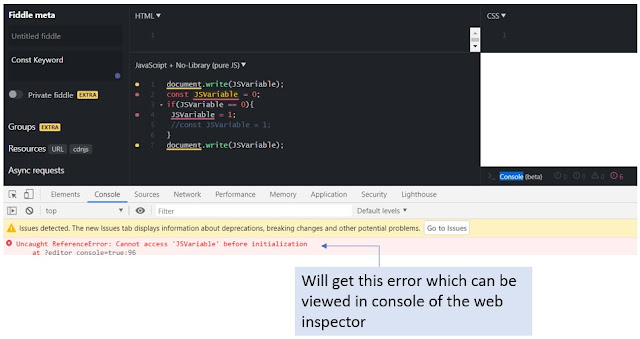
For the variables defined using const & let, this will give an error as shown below:
 |
| Output for the variable declared using the const keyword |
This is also one of the advantages of using let and const variables as it will throw an error so that one knows that the variable needs to be declared. Thus, it is always good to use let and const variables than using var keyword for declaring variables.
If you have any queries, you can write to me at [email protected]. To get notified for every new releases and to get newsletters, please subscribe through email.