These methods are used for getting HTML elements based on their class, id, tag name, or any attribute. Below is the list of methods that selects HTML element:
- getElementById()
- getElementsByClassName()
- getElementsByName()
- getElementsByTagName()
- querySelector()
- querySelectorAll()
As some of these methods uses the same CSS format, before going into further details, I would like you to perform the below activity:
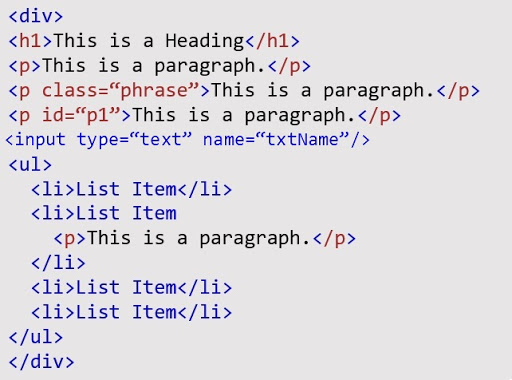
Activity: Consider below HTML code:
 |
| Image 1: Example HTML Code |
- Select all the elements inside the division
- Select the paragraph with phrase class
- Select paragraph inside the list
- Select 3rd paragraph
- Select first level children inside the division
- Select the 2nd last li inside ul
You can refer to Lesson 2 - Part 3: Selectors - Small but crucial step towards learning CSS. If you get stuck somewhere, you can write to me at [email protected].
Now, let us go through the details of each of the javascript selector methods.
getElementById()
This method is used to get HTML elements based on their Id.
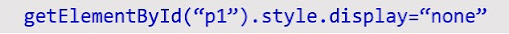
Example: In the above Example HTML Code (Image 1), if we want to hide the paragraph with id="p1", this method can be used to select the element, and then we can hide the element by setting its CSS property to display none through javascript. The code would be as below:

Example of getElementById() getElementsByClassName()
This method is used to fetch the HTML elements by their class. This method returns a collection of elements having same class.
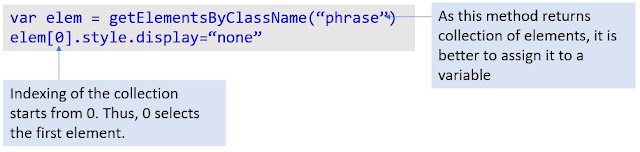
Example: In the above Example HTML Code (Image 1), if we want to hide the paragraph with class="phrase", this method can be used to select the element, and then we can hide the element by setting its CSS property to display none through javascript. The code would be as below:

Example of getElementsByClassName() getElementsByName()
This method is used to get elements with its name attribute. This method too returns a collection of elements.
Example: In the above Example HTML Code (Image 1), If we want to set the border of the input box with name txtName to 1px solid red, this can be done by selecting that input by their name first and then setting the CSS border property through javascript.

Example of getElementsByName() getElementsByTagName()
This method is used to get elements with their tag name. This method also returns a collection of elements.
Example: In the above Example HTML Code (Image 1), If we want to hide the 3rd paragraph, the code would be as below:

Example of getElementsByTagName() -
querySelector()
This method is used to return the first element matching the CSS selector passed as an argument to this method.
Example: In the above Example HTML Code (Image 1), If we want to hide the 2nd last li inside ul, the code would be as below:

Example of querySelector() Try all the elements that I have mentioned in the activity.
querySelectorAll()
This method returns all elements matching the CSS selector passed as an argument to this method. This method returns a collection of elements. This is the only difference between querySelector and this method.
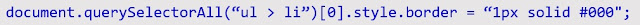
Example: In the above Example HTML Code (Image 1), If we want to set the border to the first li of ul, the code would be as below:

Example of querySelectorAll()
To get notified for further releases, Subscribe by Email
