What is Javascript Event?
Whatever happens with the webpage and the HTML elements of the webpage is called an event For example loading of web page elements, clicking any element, mouse over to any web page element, etc.
A javascript event is a handler that can be attached to a particular web page element so that some javascript code executes whenever an event occurs.
For Example: If we want to show HTML div on some button click, we can attach a javascript onclick event to that button and write javascript code to display the division inside that event.
Javascript Event Listeners
Javascript Event Listeners are used to attach an event to a particular HTML element inside which we can write a set of javascript code that needs to be executed on the occurrence of that event.
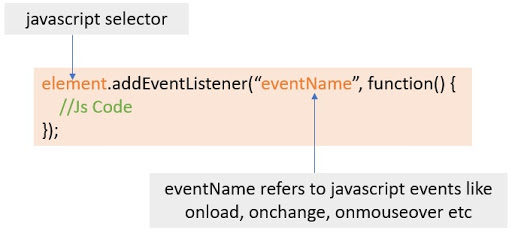
Javascript Event Listeners are added using the addEventListener() method as shown in the below image:
 |
| addEventListener() Method |
Some Javascript Events
 |
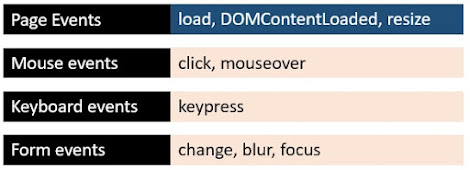
| Javascript events |
-
Page Events
As shown in the image, the most commonly used page-level events are: DOMContentLoaded, load, and resize events.
DOMContentLoaded vs load event
DOMContentLoaded event occurs whenever the document tree is ready i.e it occurs when all the HTML tags are read by the browser and a hierarchy is being generated (DOM Tree).
load event occurs whenever all the HTML element sources (like images, all the scripts, etc) are loaded
resize event occurs whenever the browser window's size changes.
Example: Consider the below javascript code:

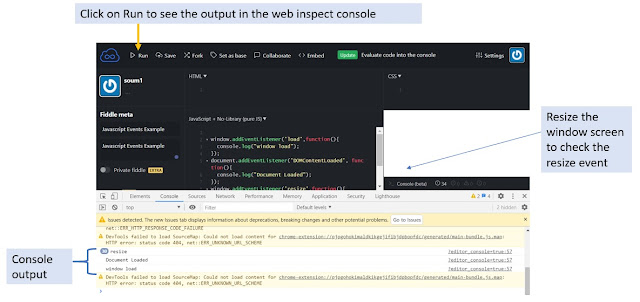
Example of Javascript Page Events Check the output of this example on jsfiddle.

The output of the Javascript Page Events example Note: In a webpage, it is always good to write code in window load event as it occurs after every element is completely loaded.
Mouse Events
Mouse event includes click, mouseover, mouseenter, and mouseleave events. As names suggest, these events occur whenever an element is clicked, the mouse moves over the element, the mouse enters the element, and when the mouse leaves the element.
Example: Consider the below example:

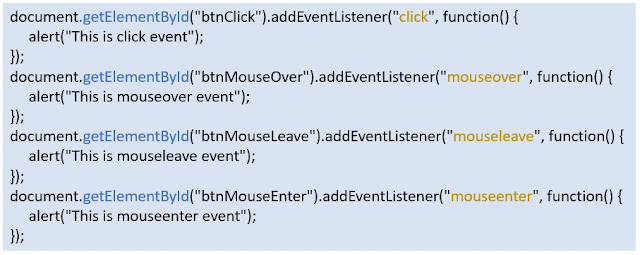
Mouse Events Example HTML & Output Let's show an alert on each of these events for the buttons. Javascript code for this would be as below:

Javascript code for the mouse events' example Check this example on jsfiddle.
-
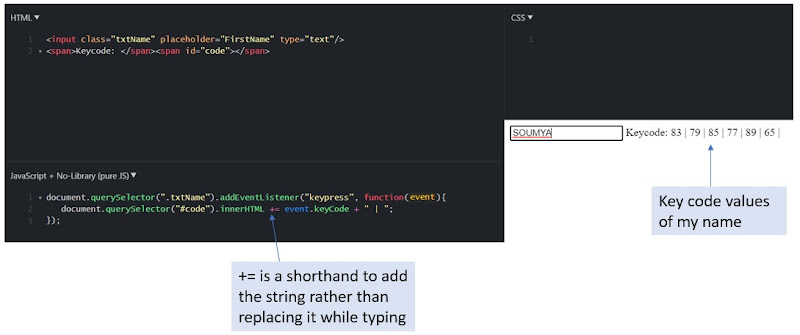
Keyboard Events
The keypress event occurs whenever the user types i.e press any key. With this event, we can get the unicode value of the key pressed.
Example: To show the unicode of the pressed key while typing in a textbox
The HTML and javascript code for this will be as shown below:

Example of keypress event Check this example on jsfiddle. Try this same example using keyup and keydown event.
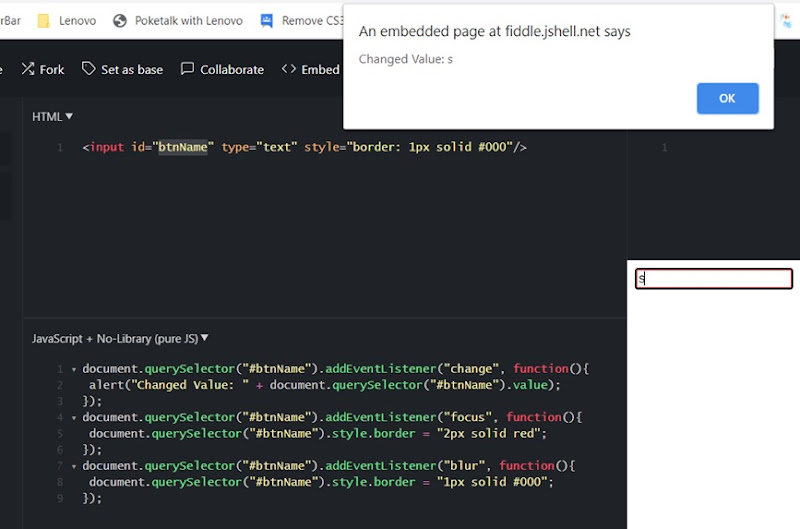
Form Events
The form event change ocurrs whenever a value changes in a form element. Focus event occurs whenever the focus is on that element and blur event occurs on losing focus from the element.
Example: Consider below example

Example of form events Here, I have created an input textbox and I am showing an alert on change event and changing the border styling on focus and blur event. I have used 2px solid red on focus because jsfiddle applies its styling for the textbox on focus. So, 2px makes the red border more visible on focus. Check this example on jsfiddle.
