What is Font Awesome?
Font Awesome is a web font with a number of interesting icons that one can integrate them on their webpage.
Font Awesome is used by a number of web designers and developers across the world because of its wide range of icons and it's very easy to use them on a web page.
Official Website & Plans
The official website of Font Awesome is fontawesome.com. Font Awesome provides a lifetime free version along with the premium one. The free version is enough unless you need those features mentioned in the standard version. Have a look at the plans at Plans and Pricing Page.
How to Integrate Font Awesome Icons?
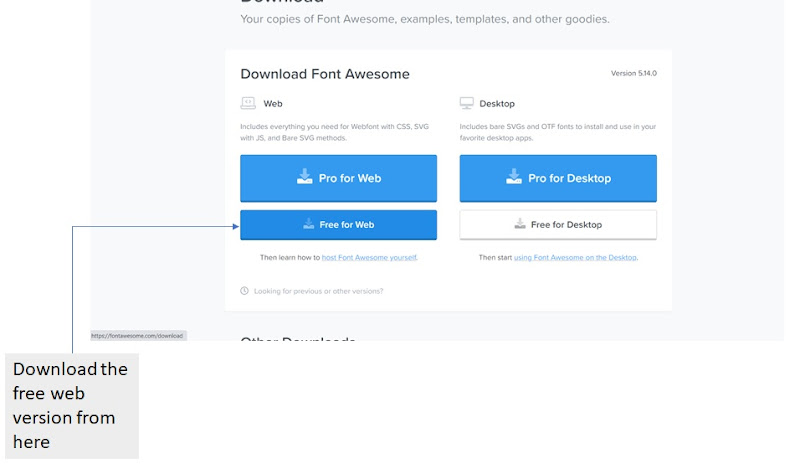
Download the web version of font awesome from Download | Font Awesome as shown in the below image:
 |
| Official Download Page of Font Awesome |
A zip file will be downloaded as shown in the below image:
 |
| Font Awesome 5 Free Version Zip File |
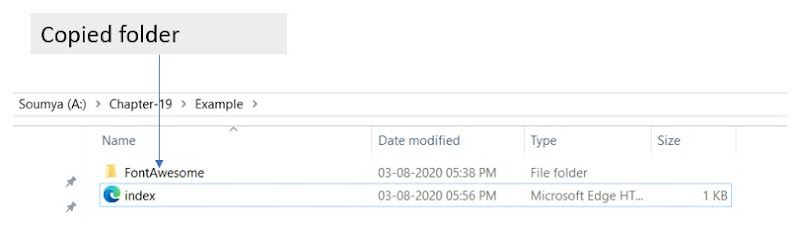
After extracting the zip file, copy the unzipped folder to your project file. I have renamed the unzipped folder to FontAwesome and copied to the example project's folder which I have created as shown below:
 | |
|
Before going further into integration, let us have a look into the font awesome files.
Font Awesome 5 Folders & Files
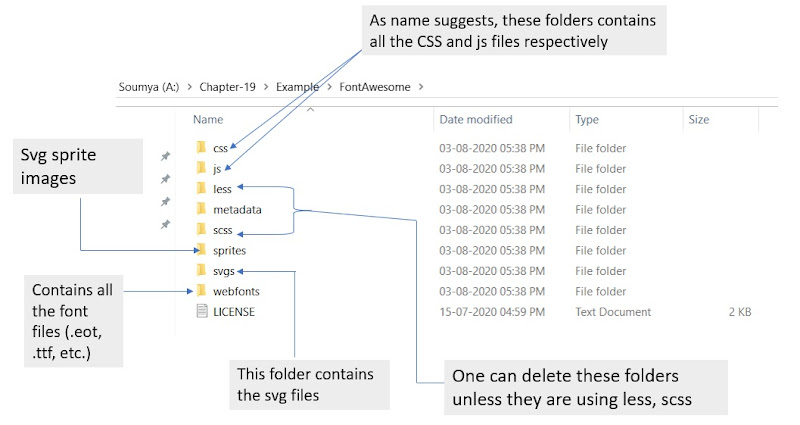
There are a number of files and folders inside the Font Awesome folder as shown in the below image:
 |
| Font Awesome Folders |
As we are not using any of the CSS preprocessor languages like LESS, SCSS we can delete those folders. If you want to know more about LESS & SCSS, visit lesscss.org, sass-lang.com, and sass vs scss.
Font Awesome Files
- CSS Files
The CSS folder has many CSS files, the below image explains what these files are used for.

Font Awesome CSS files Js Files
Whenever Js file is included, there is no need to include any of the CSS files as the js files have javascript code snippets that apply the style to the icons.

Font Awesome Js Files All the files other than all.js & all.min.js are used whenever one wants some categories of the font awesome icons. For example: If one needs the brand icons only, there is no need to include all.js, they can simply use brand.js. The same applies to the CSS files too.
Note: The files with .min in their names are the minified versions that are recommended to use instead of the full versions to have better web page performance.
Integrating Font Awesome 5 Icons
Web Fonts
To integrate Font Awesome icons as web fonts, the only thing we need to do is to add reference of all.min.css to the HTML file.
I have created an HTML file named index.html inside the Example folder inside which I have copied the unzipped FontAwesome folder. My folder structure looks like below:

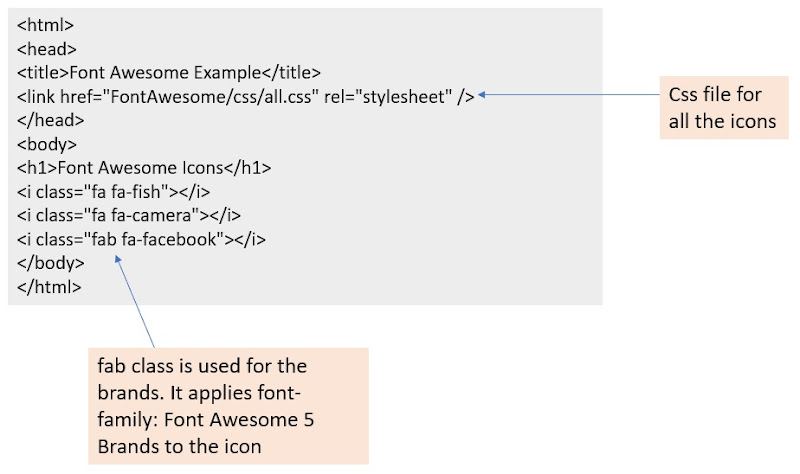
Example Folder Include "all.min.css" to the in the head tag and use the font awesome classes as shown in the below example:

Font Awesome Integration as Web Fonts The output will be as shown below:

Font Awesome Icons Example We can apply any CSS property like color, font-size to these icons as we do for any HTML text element.
To get the classes used for each of the icons, search the icon from fontawesome.com/icons. It will take you to the page as shown below:

Font Awesome Search Page On clicking the icon, the HTML code for the icon will be displayed, which you can copy to your HTML code.

Getting HTML Code for the icon SVG Framework
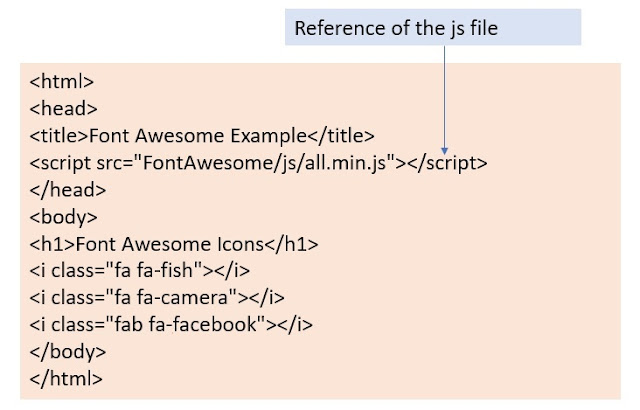
To use the SVG Framework, remove the all.min.css link from the head tag, and add the all.min.js file's reference instead of that. The HTML Code would be as shown below:

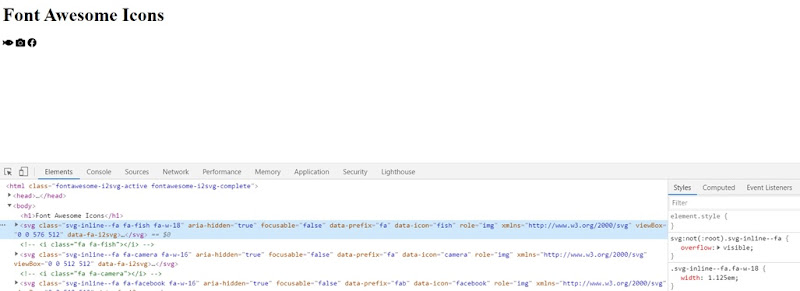
SVG Framework integration The output of this would be as shown in the below image:

The output of Font Awesome SVG Icons SVG Sprites
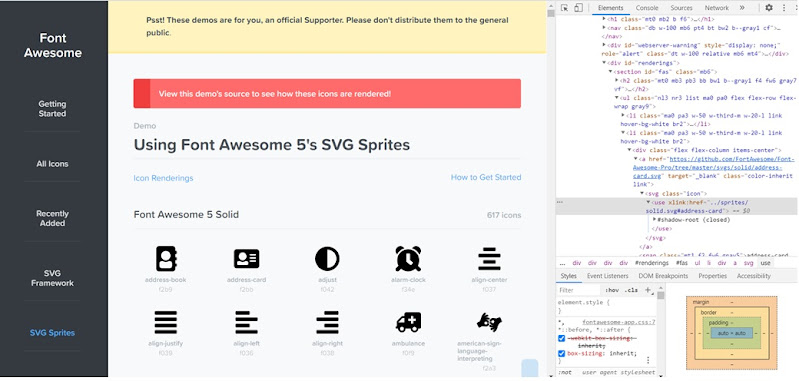
To use the SVG Sprite image directly, we need to include any of the SVG files from the sprites folder inside the body tag directly.

SVG Images To integrate the SVG Sprite image, we need to add HTML code as shown below:

HTML Code for the SVG icon user This example is not going to work for the output file having a local file path. If you are a .NET developer, I would recommend you to check this by creating a web form.
If you want to see more sprite icons, visit svg-sprite.html. Inspect each icon to see how it is rendered as shown below:

SVG Sprites Hope you got a clear idea about font awesome icons. For any queries or feedback, you can write to me at [email protected]. To get notified for further releases, Subscribe by Email