What is Exception Handling?
Sometimes in our life, we fail but everything depends on how we handle things. Right? The same happens with our code too. Sometimes our code may fail and may not execute the way we wanted to. It might end up breaking the webpage output with some error making the users wonder, what happened to the application.
The process of handling these runtime errors by showing proper error messages and handling them in a way that the webpage does not seem broken is known as exception handling.
The Need for Exception Handling
We can take some action while any unexpected error occurs and maintain the normal flow of the application so that it doesn't surprise the user with a broken page 😁
Exception Handling in Javascript
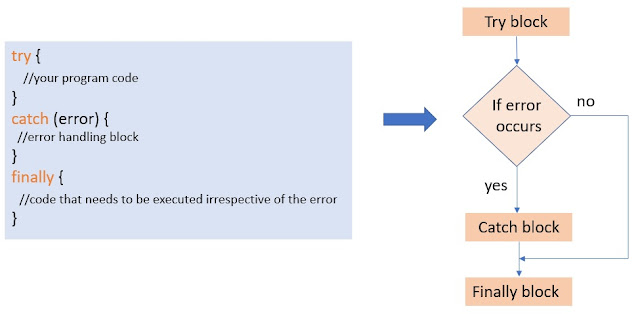
Just like in many of the programming languages, javascript also has try, catch, and finally exception handling blocks as shown in the below image.
 |
| Try, Catch & Finally code blocks with their workflow |
Try Block: Try block is inside which we will place our program code
Catch Block: Catch block is where we get the error object that allows us to do error handling by displaying a proper error message to the user
Finally Block: Whenever an error occurs in the try block's code, the rest of the code is not executed and the control goes to the catch block for error handling but sometimes we want some lines of code to execute even if an error occurs. These lines of codes can be written inside the finally block as they will execute whether or not an error occurs in the try block.
Example of Exception Handling
Let us take an example of the calculator that we made in the previous lesson. If you want to go through the code, please visit Javascript Classes & Constructors.
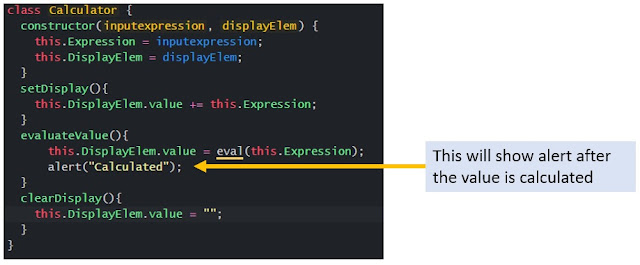
In this example, I have added a line of code inside the evaluateValue() method as shown below:
 |
| Added alert in evaluateValue() function |
Now, try calculating anything from the below calculator, it will show an alert once you press the evaluate (=) button after the value is calculated.
What will happen if you click on the evaluate button without completing the expression?
If you enter something like "1+" and click on evaluate, nothing will happen as the eval() method will throw an exception here. The calculator would seem like it is not working. It is better to display a message whenever eval() method fails to calculate the expression.
Implementing Exception Handling for the Calculator
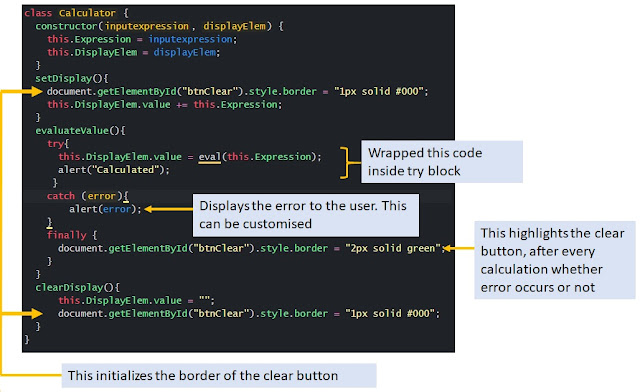
Wrap the code inside evaluateValue() method into the try block and add catch block to display the message as shown below:
 |
| Exception Handling for the calculator code |
I have added finally block to highlight the clear button after any expression is evaluated irrespective of the error. You can check the output in the jsFiddle example.
Now, if you enter 1+ and click on evaluate, an alert would be displayed as below:
 |
| Alert for input - "1+" |
SyntaxError is the name of the error. The error name and message can be accessed in code through the object error as error.name and error.message. So, you can modify the error message by comparing the error name for a known occurrence of error.
Throw statement
The Throw statement is used to define any custom error that needs to be displayed instead of the default error messages. It can be written using throw keyword as: throw "error message";
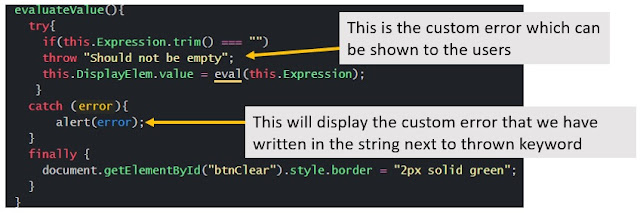
In our example, if no input is provided and you click on evaluate, it will return undefined. So, we can handle that as shown below:
 |
| Throw in exception handling |
Hope, you got the basic idea about try, catch, finally and throw. For any queries, you can write to me at [email protected]. To get notified for the releases, subscribe through email.
