Purpose of Media Queries
CSS3 media queries are a set of rules that allow us to make a responsive website design by writing CSS for different devices according to the screen width or orientation. Using media queries we design web pages that work for desktops, laptops, tablets, and mobile phones.
Media Query Syntax

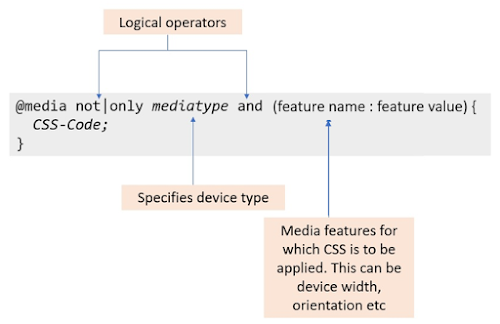
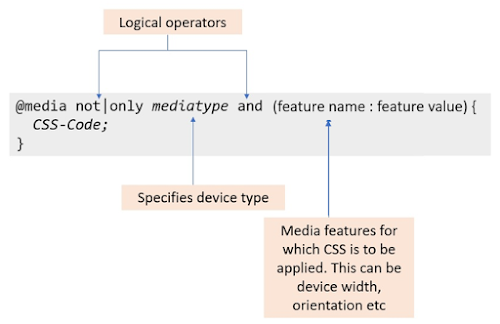
Syntax of Media Queries
Media Query Modifiers or Logical Operators

not - This is used when we want to write queries for some exceptions. i.e using not will apply to the devices not matching the media type and expression mentioned in the media query.
only - This is used when we want to write queries for some specific media type and expression.
and - combines media types and expressions for the CSS to be applied.
Media Type
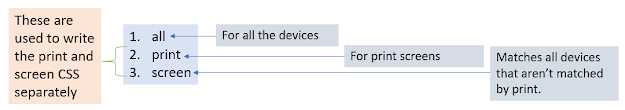
 |
| Media Types: all, print and screen |
Media Features or Expressions
Media features or Expressions are used to define features of the user agent or display device. They are written as (feature name: feature value) or (feature name >= | <= feature value)
Some examples of media queries
 |
| Examples of media queries |
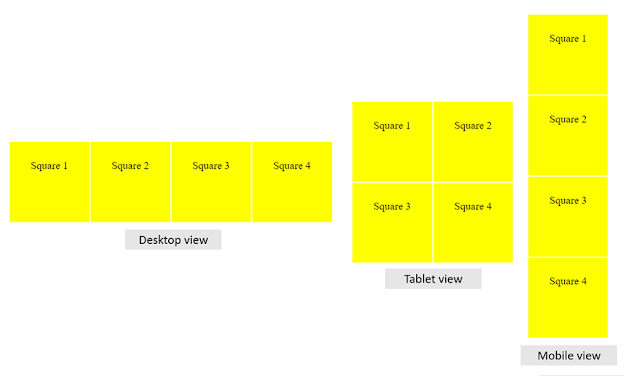
 |
| Alignment of squares for different views |
 |
| CSS for desktop layout |
 |
| CSS for tablet layout |
 |
| CSS for desktop layout |
 |
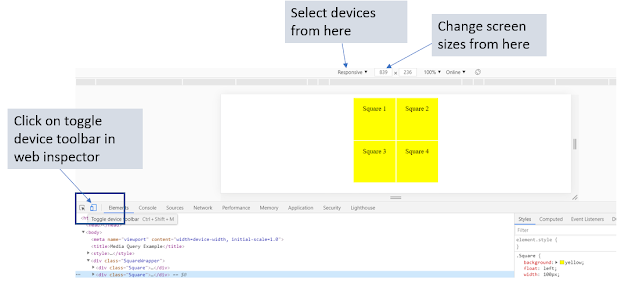
| Checking responsive websites from the web inspector |
If you want to explore more about the media queries, you can refer to www.w3.org. For any queries or feedback, you can reach out to me at [email protected]
