What is Bootstrap?
Bootstrap is a free front end framework having so many templates to build responsive websites and web applications.
Responsive website design are the designs that changes dynamically along with the width of the screen i.e the web page components will align as per the screen size without forming a horizontal scrollbar in the web page.
How to integrate bootstrap with your project?
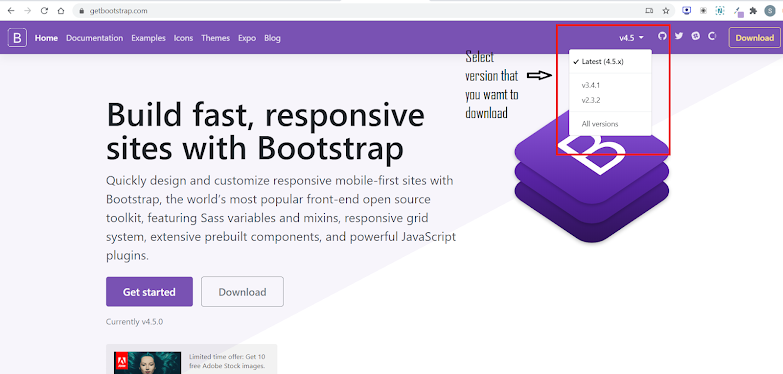
1. Go to
getbootstrap.com2. Select the bootstrap version to download
3. When you select the version and click on the download button, it will take you to a download page as per your version selection. I have selected the latest version 4.5x, so I got redirected to the download page:
Download - Bootstrap v4.5 as shown in the below image:
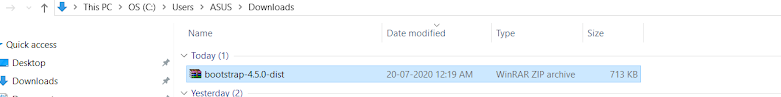
Click on the download button under the compiled CSS and JS section, a zip file will be downloaded as shown below:
Extract the file, there will be 2 folders, CSS and JS. CSS contains all the bootstrap's CSS files and JS contains all the bootstrap's JQuery files as shown below:
 |
Bootstrap CSS & JS Folders
|
 |
Bootstrap 4 CSS Files
|
 |
| Bootstrap 4 JQuery Files |
Now, I am creating a new empty ASP.NET web application project as below:
Now, I am going to create a folder Bootstrap and 2 folders, CSS & JS inside the Bootstrap folder. You can organize your folders, the way you want!
Now include the minified version of bootstrap files (boostrap.min.css & bootstrap-bundle.min.js) into the respective folders as shown below:
This will add the CSS file to the folder bootstrap. Similarly add the bootstrap-bundle.min.js file. As this does not contain jQuery, we have to add jquery library from here:
JQuery Downloads
Clicking on this url will open this page:
Right click and save this page wherever you want to and include this js file into the solution as we did for the bootstrap files. After adding this file, my solution looks like below:
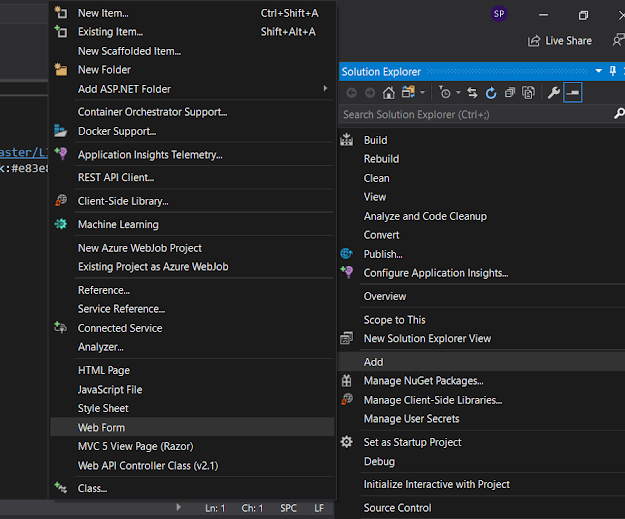
Now I am creating a web form and going to add these files to the web form:
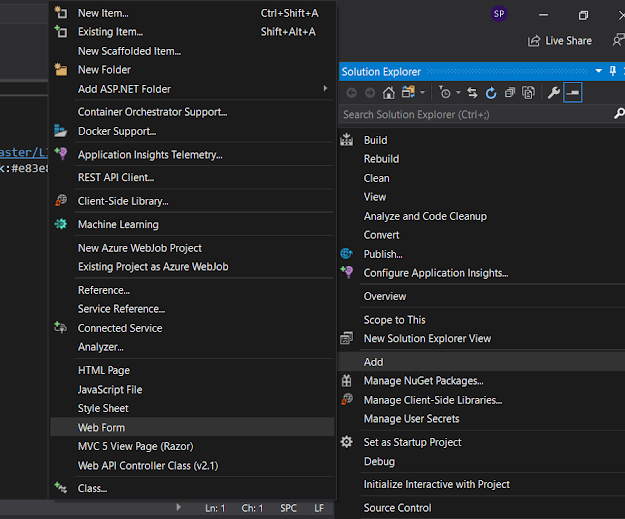
 |
| Right click on the project and add a web form |
Now again go to the
Bootstrap Download page and click on the components page from the side navigation.
It will show list of bootstrap components that one can integrate in their website. I want to integrate the
card component. So, I would be copying the HTML code for this component to my web form as below:
 |
Copy HTML code from getbootsrap
|
 |
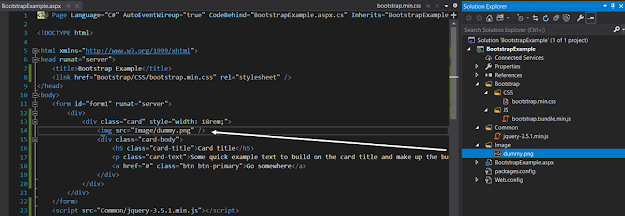
Paste the copied code to the webform
|
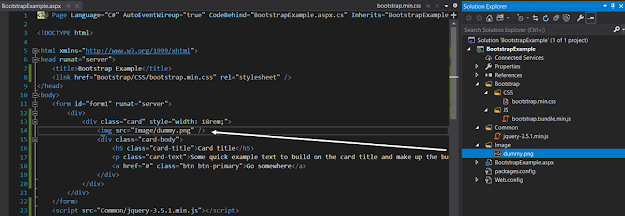
Replace the image with any dummy image. You can create a dummy image from
dummyimage.com, if you don't have one. I have downloaded a dummy image from here and added it like below:
 |
Web form after adding dummy image
|
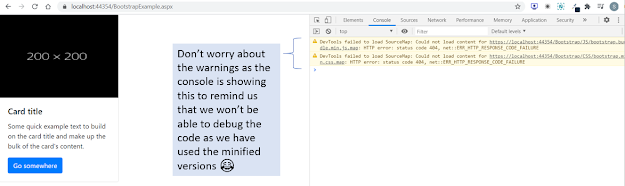
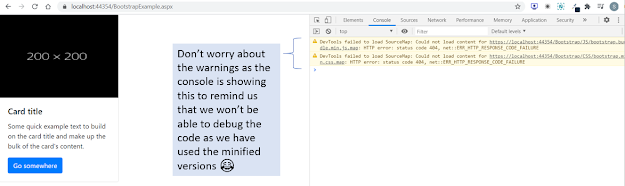
Now, Run the application and look into any console errors (I would always prefer to check if there is any error so that it can be assured that we have integrated bootstrap correctly)
 |
Final Ouput
Try all the bootstrap components once and write to [email protected] for any queries or feedback. |
Subscribe to Be a full stack .NET developer by Email