HTML(HyperText Markup Language)
We have gone through the definition of HTML in previous Lesson. Now, let us go through the basic HTML structure of a webpage.
BASIC HTML STRUCTURE PAGE STRUCTURE:
Image 2.2.1: Basic HTML page structure
So as shown in the image, the basic HTML webpage structure is as below:
<html>
<head>
<title>Browser Title</title>
//IF its css code then
<style type="text/css">
//CSS
</style>
//To include a css file
<link href="file url" rel="stylesheet" />
</head>
<body>
//HTML elements
//To include javascript code
<script type="text/javascript">
//javascript code
</script>
//To include javascript file
<script src="file url"></script>
<body>
</html>
NOTE: javascript code can be included inside the head tag too. But it is always preferred to include javascript code before closing the body tag because the HTML page is loaded from the top and if the javascript loads before the page elements are loaded, it may happen that the javascript code won't find the body element as it is still not loaded.
HTML ELEMENTS
HTML has 2 components - tags and attributes
Tags are used to indicate start and closing of the HTML elements and attributes describes the HTML elements. Attributes are placed inside tags.
Below are the main HTML body elements:
- A text header, denoted using <h1>, <h2>, <h3>, <h4>, <h5>, <h6> tags
- A paragraph, denoted using the <p> tag
- A link, denoted using <a> tag
- A list, denoted using <ul>, <ol>, <li> tags
- An image, denoted using <img> tag
- A division, denoted using <div> tag
- A text span, denoted using the <span> tag
- A bold string, denoted using <strong> tag
- Form elements like input type text, checkboxes, radio buttons etc
These HTML elements can be categorized as 1) Block elements and 2) Inline Elements
1) Block elements: Those elements that starts from the next line of another element and occupies complete space as a block so that the next element starts from below them are called block elements.
From the above list, block elements are: Headings, Paragraph, Ordered and Unordered lists and Division
2) Inline elements: The elements those which appears as a part of sentences and does not starts from a new line are called the inline elements
Form the above list, inline elements are: Link (Anchor), span and strong. The inline elements can be included inside the block elements but the block elements cannot be included inside the inline elements.
I would like the readers to make a webpage with all these elements as below:
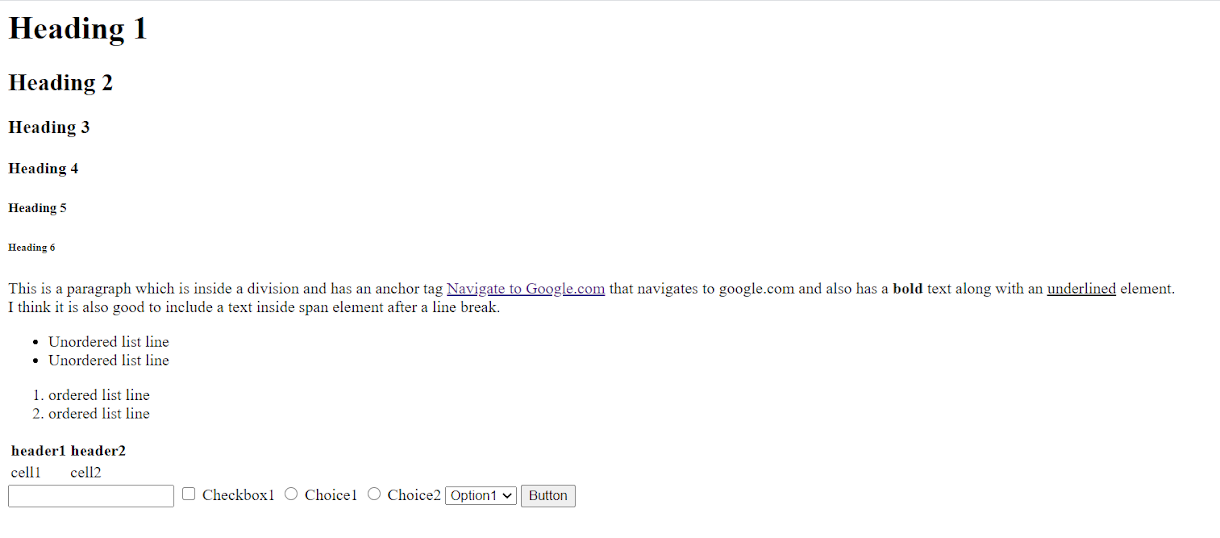
Image 2.2.2: Webpage with some HTML elements
Below is the HTML code for that:
<html>
<head>
<title>Browser title</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<div>
<p>This is a paragraph which is inside a division and has an anchor tag <a href="https://www.google.com/">Navigate to Google.com</a> that navigates to google.com and also has a <strong>bold</strong> text along with an <u>underlined</u> element.<br/> I think it is also good to include a text inside <span>span</span> element after a line break.</p>
</div>
<ul>
<li>Unordered list line</li>
<li>Unordered list line</li>
</ul>
<ol>
<li>ordered list line</li>
<li>ordered list line</li>
</ol>
<table>
<tr>
<th>header1</th>
<th>header2</th>
</tr>
<tr>
<td>cell1</td>
<td>cell2</td>
</tr>
</table>
<form>
<input type="text"/>
<input type="checkbox"/> Checkbox1
<input type="radio" name="rbtnGroup" /> Choice1
<input type="radio" name="rbtnGroup" /> Choice2
<select>
<option value="Option1">Option1</option>
<option value="Option2">Option2</option>
</select>
<input type="button" value="Button"/>
</form>
</body>
</html>
To explore more about HTML, Please go through the tutorials over: https://www.w3.org/MarkUp/#tutorials
Hope, you got basic idea of HTML. We will go through CSS in the next release.